Published
Weekend Reading — Space Doctor

Orwell Cabin Bed: A sofa that becomes a fort to let you sleep in complete privacy
This week we apply the 6^5 rule; we double down on accessibilty; we learn the history, politics and religion behind the JavaScript Date object; the head says "ship" it; we've got so much great stuff about software architecture, don't skip any of these links; adult sofa fortress or Lego slippers?
Design Objective
Google+ goes completely responsive Whatever. But the 6^5 rule is one to follow:
This set of constraints meant that we had to scrutinize each and every code change going forward. To achieve this we established a 6^5 rule to ensure that on initial page load we didn’t download more than 60K of HTML, 60K of JavaScript, 60K of CSS, our animations were always 60fps, and we had an average latency of 0.6s.
Implementing Massive Change How Product Hunt redesigned its homepage through radical transparency.
What I’ve Learned Designing Small Things at Facebook
In order to do big things, you must do the small things first.
It's worryingly simple to make a complicated product.
Tools of the trade
How Our CSS Framework Helps Enforce Accessibility So simple and smart: more CSS and JavaScript frameworks should follow this lead. eBay's CSS framework has selectors that use semantic elements and ARIA attributes to enforce accessible HTML. For example, styling a tab:
.tabs [role=tab][aria-selected=false][tabindex="-1"] { text-decoration: none; }
.tabs [role=tab][aria-selected=true][tabindex="0"] { text-decoration: underline; }
.tabs [role=tabpanel][aria-hidden=true] { display: none; }
.tabs [role=tabpanel][aria-hidden=false] { display: block; }
ally.js JavaScript libraries that provides some of the missing APIs for developing accessible applications.
GitHub Corners Github corners get a makeover.
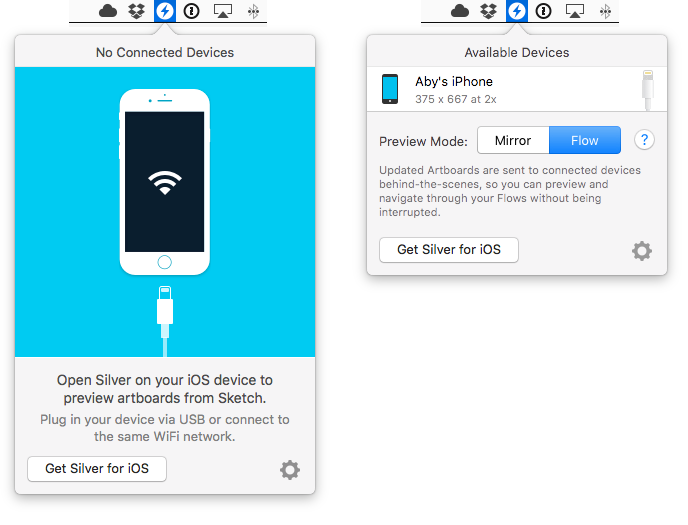
Introducing Silver : Lightweight Mobile Prototyping in Sketch 3

npm Private Packages npm adds organizations. Smart pricing model: $7/user encourages developers to publish as many modules as they like.
Junk Junk Junk Varnish cache poisoning. TL;DR don't cache 404s.
GH protip: use 'diff' style syntax highlighting in a comment to...get diff style syntax highlighting in a comment
It's International Backup Day*!
* Not really, but you should backup your data anyway.
Lingua Scripta
What’s in ECMAScript 2016 (ES7)? The four stages of ES2016 explained, and which proposals made it to stage 3, and will likely go final in 2017. I'm most excited about async/await.
ES.stage3: Object.entries() and Object.values() Object.keys reunites with its long lost siblings.
JavaScript dates, trains, Passover, and Henry VIII I did not realize there's so much history, politics and religion behind the JavaScript Date object:
The Jewish people come up a lot during my research, which I hadn't expected, nor did I expect such a clear antisemitic bias in history. Hatred of Jews drove Christians to change when they celebrate the resurrection. A fallback plan of attacking Israel was used to try to save face during a time of Arab political upheaval. I'm not sure what to make of that, but my respect for them as a people has grown these last few weeks.
The primary problem with JavaScript is that it enables programmers to write software, which is usually a mistake.
Lines of Code
Testing What You Should Have Written Tests are better than no tests, but the code is better when tests come first:
When I write tests first, I’m testing the code that I should write. I’m thinking about the specification, and the intended behavior. The tests shape the code.
When I write tests last, I’m trying to test code that I should have written. However, because the code is there in front of me, I’m crippled by all kinds of biases and assumptions. The tests more often wind up testing what I wrote. The code shapes the tests.
The heart says, "factor this out into a reusable component," but the head says, "ship it."
Architectural
Getting Software Teams Back On Track Once the team is behind, you can try to make things worse by adding people, cutting corners, or working longer hours. Or you can trim the scope, stick with quality, switch to sustainable work schedule, and get things back on track. I find this particularly insightful:
My own experience, and the anecdotes I hear from people in that situation, is that you should never have that conversation. If you're having that conversation, all is very possibly already lost. It rarely goes the way you wish it to. By giving managers and customers a choice over quality, 99 times out of 100, they'll veto it in favour of "features". Even though, as we know, skimping on quality will deliver less features. But the perceived conflict between those two concerns beats most teams who make the mistake of offering it as a choice.
Slow Deployment Causes Meeting Maybe we got it in reverse. It's not meetings that cause development to slow down. There's a limit on how many changes you can ship in a given release. When releases don't happen often, change requests get queued up, and the organization reacts in the only way it knows:
By increasing overhead--meetings, reviews, handoffs, overhead and eventually by killing enthusiasm and initiative. Nobody is going to own up to doing it on purpose, but perhaps the organization’s emergent response is locally optimal--change the thing that is easiest to change that will relieve the pressure.
The Cost of Frameworks I agree with the premise:
So immediately we’re into a potential trade-off situation: on the one hand we have our convenience, our ergonomics, and on the other hand we have our users’ needs. And we have to trade, whether we like it or not, since frameworks aren’t free.
Asynchronous Everything Fantastic read about the architecture and design behind Midori, an experimental modern OS. Many lessons here, whether you're working with C#, Haskell or JavaScript:
Midori was built out of many ultra-lightweight, fine-grained processes, connected through strongly typed message passing interfaces. It was common to see programs ... expressed instead as dozens of small processes, resulting in natural, safe, and largely automatic parallelism. Synchronous blocking was flat-out disallowed. This meant that literally everything was asynchronous: all file and network IO, all message passing, and any "synchronization" activities like rendezvousing with other asynchronous work. The resulting system was highly concurrent, responsive to user input, and scaled like the dickens. But as you can imagine, it also came with some fascinating challenges.
Our Engineering Team's Best Practices Segment shares their team's engineering guidelines. Is your team maintaining a Wiki page like that?
Peopleware
Sustainable Open Source Must read for anyone involved in or planning a community-driven open source project.
Locked Doors
More Privacy, Less Latency - Improved Handshakes in TLS Version 1.3 Still in draft, TLS is working towards 0-RTT handshakes and using forward secrecy by default.
None of the Above
@SciencePorn Applies equally well to technical documentation, journalism, even biographies:

The Space Doctor’s Big Idea Randall Munroe manages to explain special and general relativity, in plain English, without any of the confusing visuals.
LEVIT8: The Flat Folding Portable Standing Desk A foldable stand that raises your computer to standing desk height.
Why New York Subway Lines Are Missing Countdownt Clocks Throwing good money after bad.
JuanPotato/Legofy Make images look as if they are made out of 1x1 LEGO blocks.
Lego's anti-Lego slippers have extra foot padding for protection


