Published
Weekend Reading — :x is the hardest problem in computer science

Stack Overflow: Helping One Million Developers Exit Vim
Design Objective
Better Form Design: One Thing Per Page A case study in improving UX by focusing on one task per page. And 16 reasons why you'd want to do that:
- When we’re designing a complex flow, breaking it down into atomic screens and components makes it easier to understand the problem.
This reduces the design effort — which is a nice byproduct of a pattern that benefits users so greatly.

Style Guide Guide Brad Frost's (of Atomic Design) boilerplate for creating style guides. Clone the repo, add your own styles, and publish to Github Pages.
9 tips to get bare minimum of web accessibility From which I learned about the inert attribute:
When a node is inert, then the user agent must act as if the node was absent for the purposes of targeting user interaction events, may ignore the node for the purposes of text search user interfaces (commonly known as "find in page"), and may prevent the user from selecting text in that node.
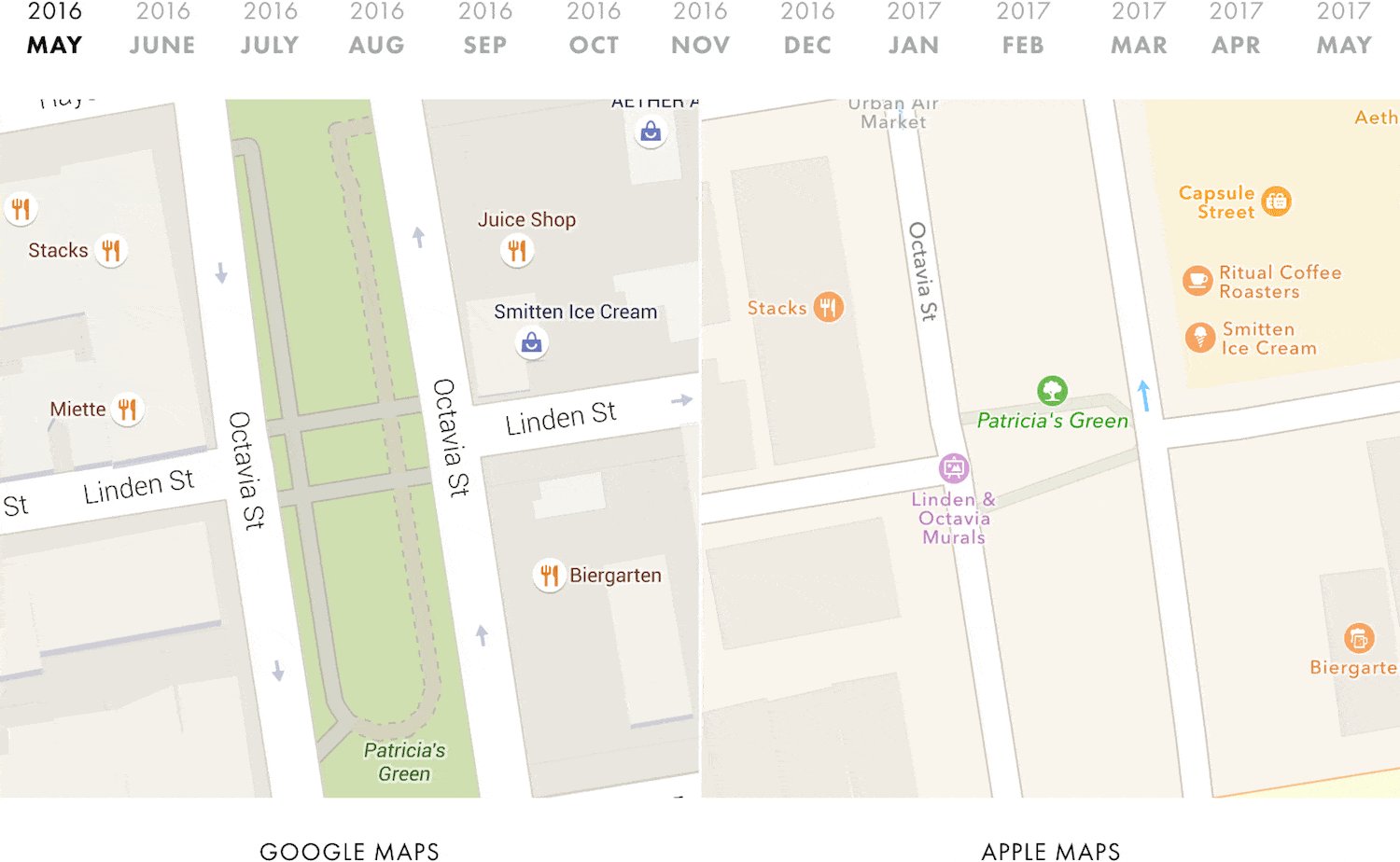
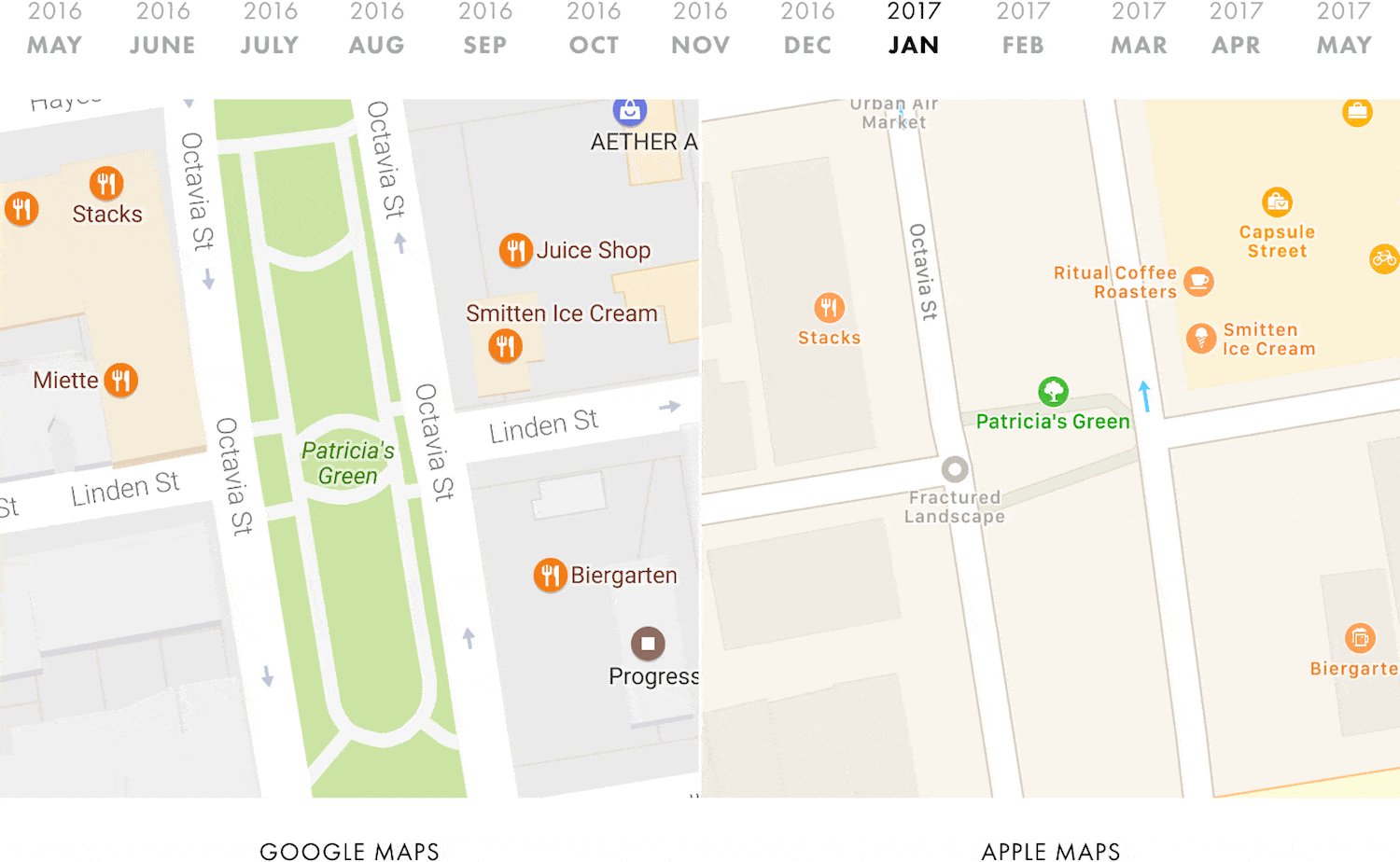
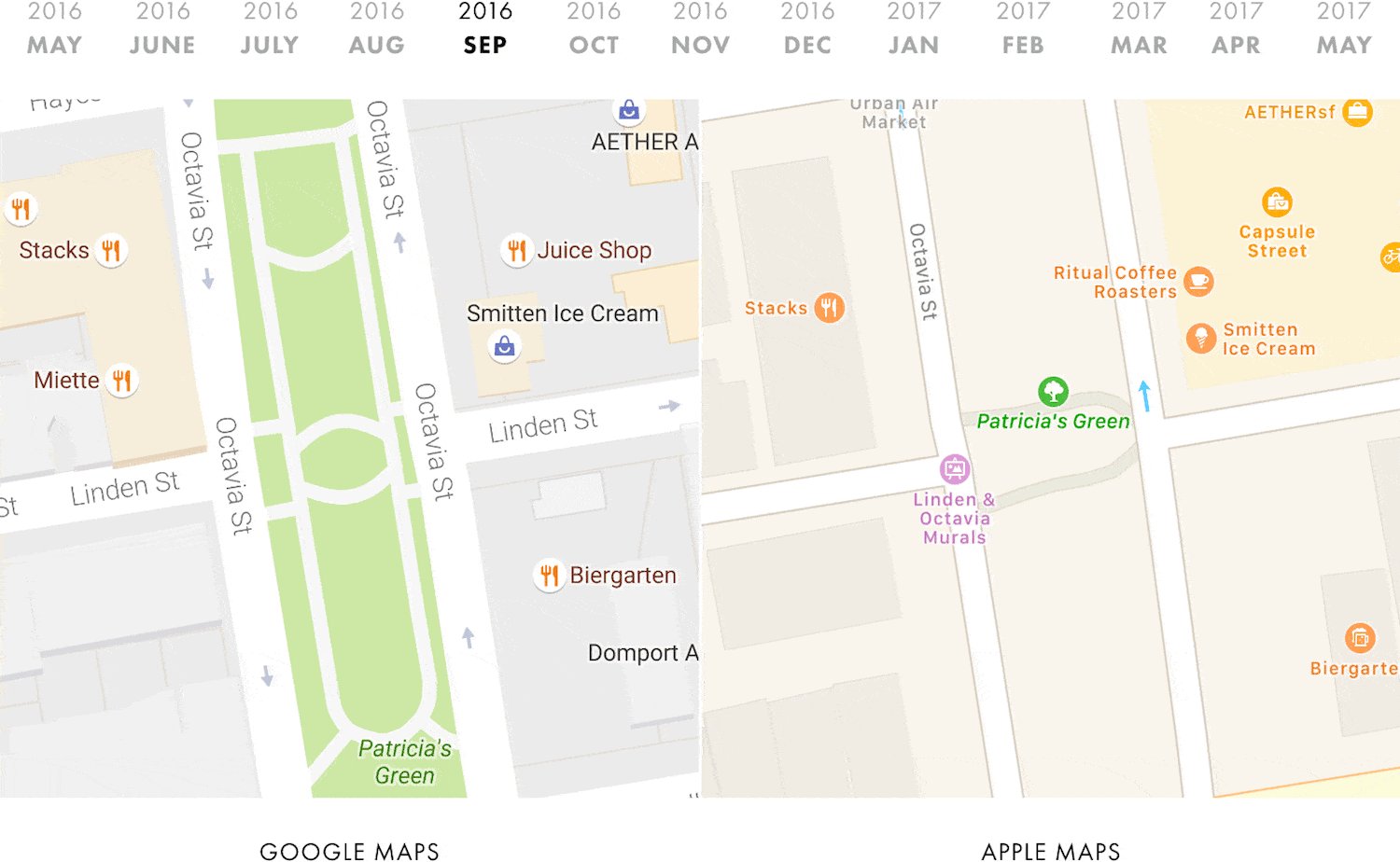
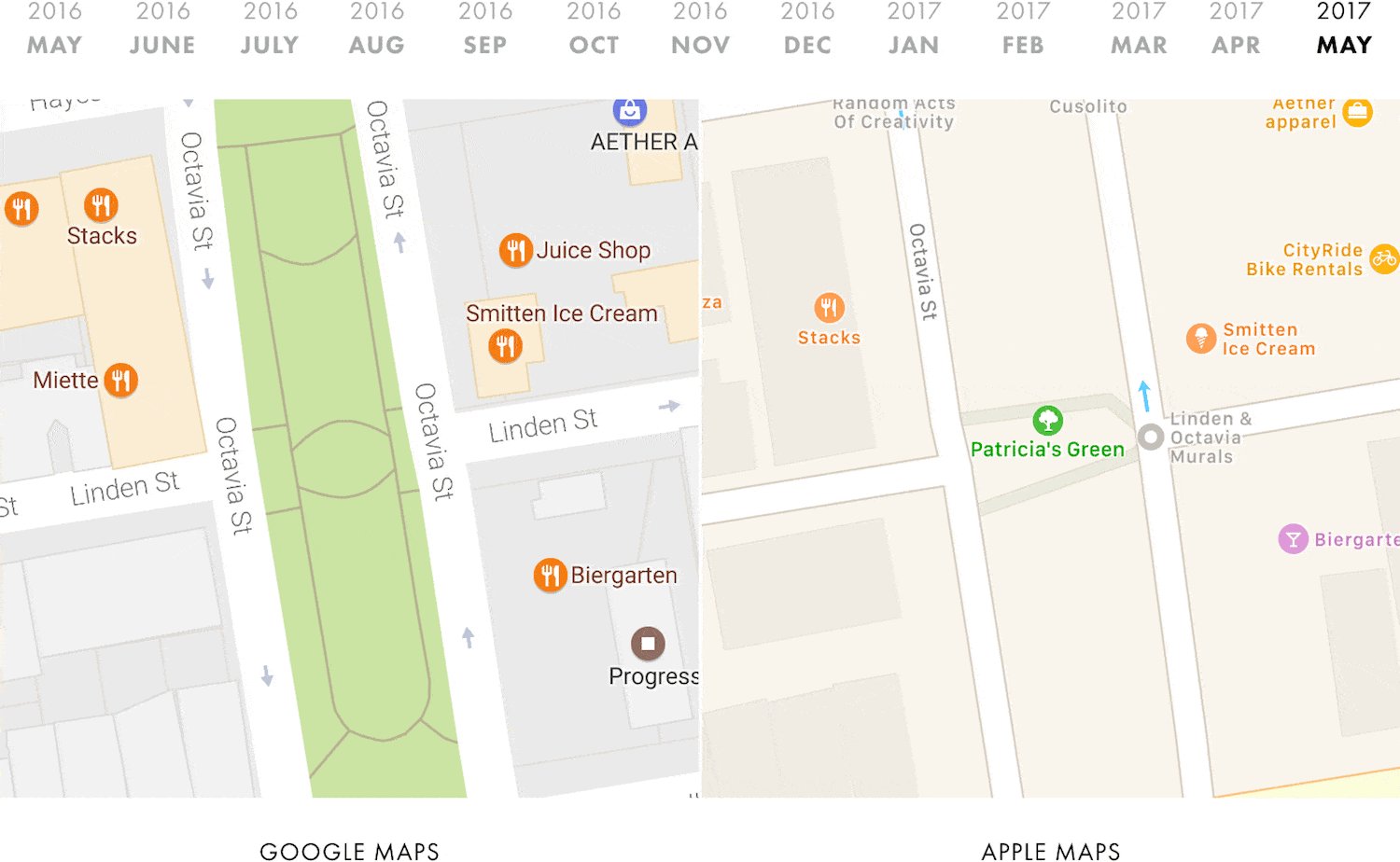
A Year Of Google & Apple Maps That's some detailed and interesting analysis of these two map services, and how they evolve with time (or don't).

Tools of the Trade
DevTools: State of the Union 2017 Paul Irish goes over the new features coming to DevTools: smarter auto complete, support for async/await, improved performance measurements, PWAs, and fancy new Node.js debugger.
Documents 6 Documents 6 is the closest thing to Finder for iOS. It works with iCloud, Google Drive, and Dropbox, you can download files, zip/unzip, preview and annotate PDFs, play audio/video offline, and on the iPad, run two apps side by side, and drag & drop files between them.
Workbox JavaScript library for Progressive Web Apps: handles offline caching, and background sync.
Birdview.js Get a glance of the whole web page with an aerial view. Also available as a Chrome extension.
Malaised Machine "the garbage collector attempts to reclaim space occupied by objects which are no longer in use"

Fidget Loader Because of course.
A brief history of the CSV file From The Annals of the Elders of Interoperability Formats:
This was largely to do with the fact that it’s easier to type CSV lists on punched cards (which is how the Fortran was coded) than it was field-column-aligned data.
Manuel Aristarán "Think about this person before you complain that D3 is hard."

Web-end
CSS and the First Meaningful Paint Patrick Hamann speaking at London CSS, takes us on a journey of current, past, and future best-practices for loading CSS, and how to achieve a first meaningful paint within 1000ms.
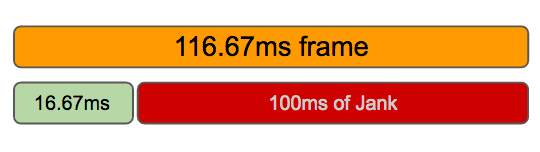
Monitoring Jank: How we found the slowest parts of our UI New use for requestAnimationFrame:
If one measures how long it takes for a
requestAnimationFramecallback to be invoked, one can quantify how much jank occurred using the difference between the time measured and the expected time under smooth conditions (which is approximately 16.67ms). If arequestAnimationFramecallback is invoked after 116.67ms, then thejankAmountfor that frame is approximately 100ms.

Responsive Design for Motion Using the prefers-reduced-motion media query to serve alternate animations that avoid the motion sickness triggers experienced by some people.
Dave Rupert "Y'all. This CSS Grid stuff is gettin' ridiculous. 2-col form with occasional full-width field in 4 lines of CSS!"
form.account-settings {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 2vw;
}
.input--wide {
grid-column: 1 / 3;
}
Thomas Fuchs "Fixing cross-browser CSS issues"
Lingua Scripta
npm 5.0 Is here.
utilise/emitterify An event emitter that supports callbacks, promises, and observables
Lines of Code
Sarah Mei "How I test-drive code, a.k.a. TDD: THE FLOWCHART (by me & @rypacl)"

C J Silverio The best things in life …
This particular codebase is 100% mine and 90% unimplemented, which means it is possible to like.
I got 99 problems, but one of them is multithreading so honestly I'm not sure how many problems I actually have right now.
Architectural
“Why We Didn’t Use A Framework” (Case Study) "Could using less code (from others and including our own) and implementing from scratch result in less total work?"
Pinboard Related, a long thread with varied and interesting opinions:
From the outside, front end development in 2017 looks pathologically overcomplicated. Is this a fair perception? If so, why is it happening?
My favorite soundbite: "Ambitions have outpaced tooling.”
Kelsey Hightower Always be separating:
Clean separation between infrastructure, software, and configuration makes upgrades and troubleshooting much easier.
MicroservicesCity Cool idea. A notation for representing microservices as “message abstraction layers.”

Peopleware
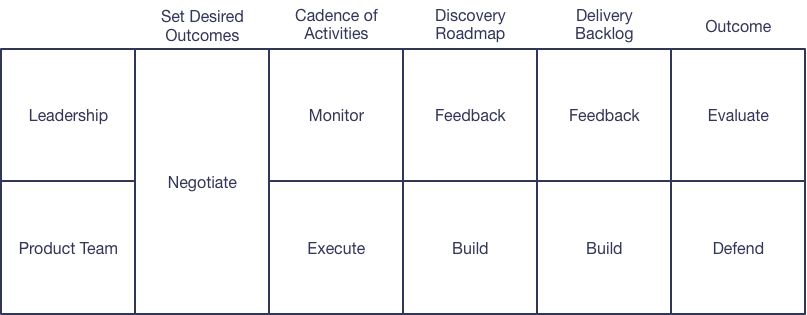
Managing Product Teams for Success The power of managing product teams by outcomes.

We Aren’t Built to Live in the Moment "A more apt name for our species would be Homo prospectus, because we thrive by considering our prospects."
Locked Doors
Introducing Travel Mode: Protect your data when crossing borders Kodus to 1Password for tackling this thorny issue.
Chris Plummer Half prank, half training exercise in infosec:
Coworker left machine unlocked all weekend so I changed his wallpaper. He's not in yet. Whole department in on it. Hilarity in 10 minutes.

Techtopia
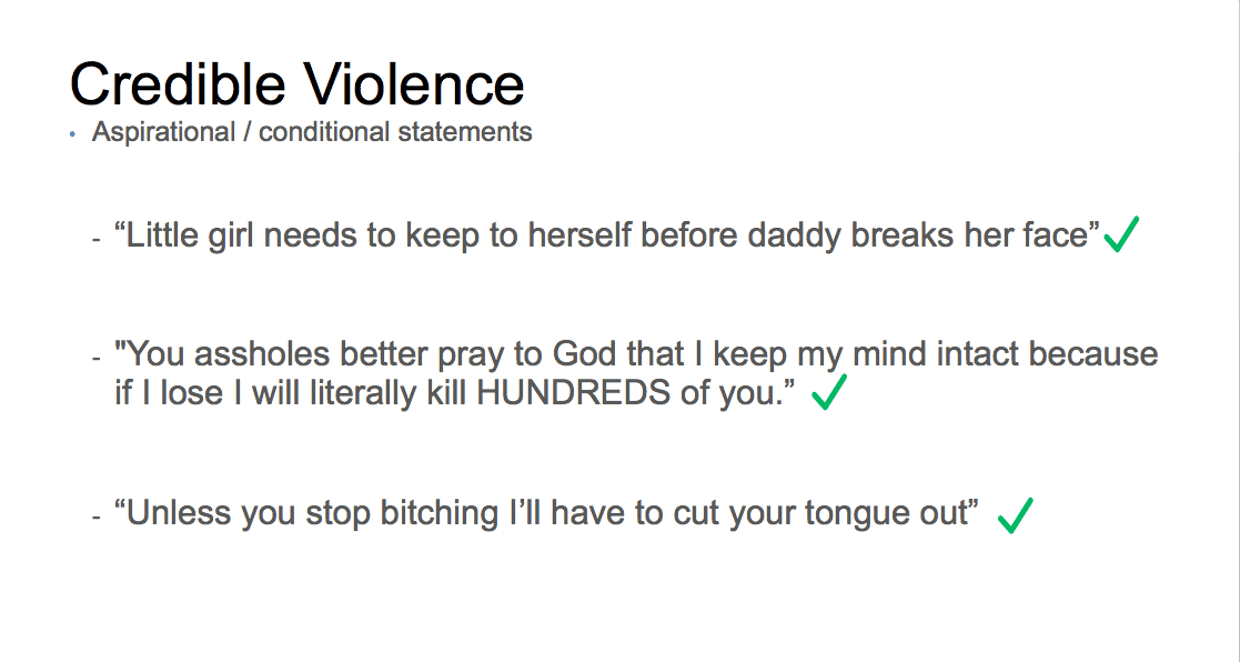
facebook files The Guardian digs into content moderation at Facebook, and … yeah. In the image below, green checkmarks next to statements of violence that Facebook moderators are instructed to approve.

Watch People With Accents Confuse the Hell Out of AI Assistants "Mostly, the assistants did a pretty good job. Mostly."
None of the Above
yarrow "idk what this meme is but i love it"

The Cut Off — List Of Impostor Craft Beer Brands For those who like their craft beer small, independent, and not made by a subsidiary of AB InBev.
Farhad Manjoo 🐣 "Software really is eating the world"

pilot "This is how to measure wind speed by the windsocks 🤓."

ABC7 News "Adorable! Watch what happens when zookeepers introduce this 6-day-old rhino calf to a scrub brush."
